Flutter - Row,Column정렬하기 (MainAxisAlignment, CrossAxisAlignment)
Flutter - Row, Column 정렬하기 (MainAxisAlignment, CrossAxisAlignment)
axis는 중심선이라는 뜻입니다.
crossaxis 횡축, mainaxis는 주축 이라는 뜻으로 해석할 수있습니다.
그렇다면 MainAxixAlignment와 CrossAxisAlignment 속성을 사용하여
행(row) 또는 열(column)에서 child widget을 어떻게 정렬할 수 있을까요 ?
MainAxixAlignment와 CrossAxisAlignment을 사용하여 Row , Column에서 정렬하는 방법에 대하여 알아보도록 하겠습니다.
목차
위젯 정렬하기 (Aligning Widgets)
- 행(Row)의 경우 주축은 가로를 기준으로 합니다.

- 열(Column)의 경우 주축은 세로를 기준으로 합니다.

MainAxisAlignment 예시
MainAxisAlignment.center

row일 때 가로축을 기준으로 가운데 정렬합니다.
column일 때 세로축을 기준으로 가운데 정렬합니다.
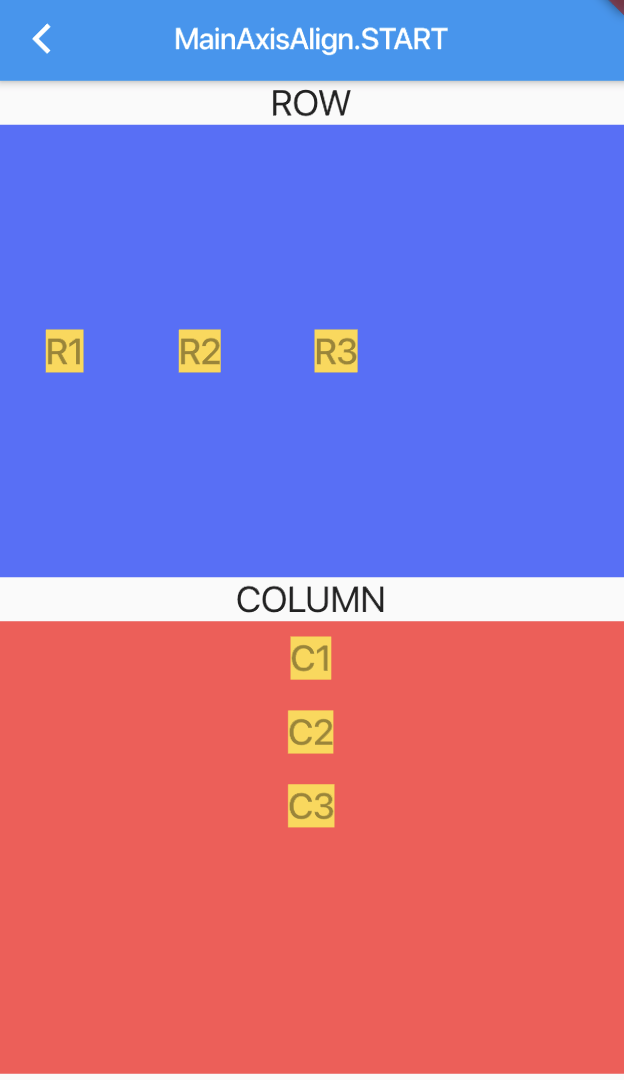
MainAxisAlignment.start

row일 때 가로축을 기준으로 왼쪽으로 정렬합니다.
column일 때 세로축을 기준으로 위쪽으로 정렬합니다.
MainAxisAlgnment.end

row일 때 가로축을 기준으로 오른쪽으로 정렬합니다.
column일 때 세로축을 기준으로 아래쪽으로 정렬합니다.
MainAxisAlignment.spaceEvently

space-evenly로 지정하면 child widget 사이의 여유 공간을 모두 균등하게 배분합니다.
MainAxisAlignment.spaceBetween

space-between로 지정하면
child widget를 시작과 끝에 배치하고
시작과 끝 위젯의 사이에 나머지 child widget을 배치합니다.
시작과 끝 사이의 위젯의 나머지 공간은 모두 균일하게 배분합니다.
MainAxisAlignment.spaceAround

MainAxisAlignmnet.spaceAround는
첫 번째와 마지막 child 앞뒤에 여유 공간을
나머지 child와 공간의 절반만큼 배치합니다.
between, around, evently 정리

CrossAxisAlignment 예시
CrossAxisAlignment.center

row일 때 가로축을 기준으로 가운데로 정렬합니다.
column일 때 세로축을 기준으로 가운데로 정렬합니다.
CrossAxisAlignment.start

row일 때 가로축을 기준으로 위쪽으로 정렬합니다.
column일 때 세로축을 기준으로 왼쪽으로 정렬합니다.
CrossAxisAlignment.end

row일 때 가로축을 기준으로 아래로 정렬합니다.
column일 때 세로축을 기준으로 오른쪽도 정렬합니다.
CrossAxisAlignment.stretch


좌우를 꽉 차게 배치합니다.
CrossAxisAlignment.baseline

베이스 라인을 기준으로
Row는 수평 정렬 , Column은 수직 정렬합니다.
폰트 크기가 다르거나 할 때 기본 라인 축에 맞춰 정렬할 때 유용합니다.
Column(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
....
위와 같이 textBaseline과 같이 사용됩니다.
TextBaseline.alphabetic은 알파벳 기준선입니다. 영어와 같은 알파벳 문자가 기준이 됩니다.

TextBaseline.ideographic은 기준선은 텍스트 영역의 맨 아래에 있습니다.
